实例
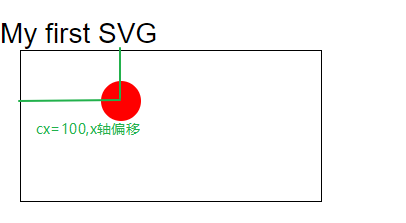
My first SVG

(cx, cy):圆心坐标
stroke和stroke-width:控制如何绘制轮廓
在HTML中,embed,object
使用embed标签
使用object标签
使用iframe标签
直接嵌入svg标签
矩形
style/属性
fill 填充颜色
strok-width 轮廓宽度
stroke 轮廓颜色
fill-opacity: 填充颜色的不透明度
stroke-opacity:轮廓颜色不透明度
opacity:整个元素的不透明度
width
height
rx,ry :产生圆角
x,y:坐标原点,偏移
圆形
style/属性
- cx,cy:圆心
- r:半径
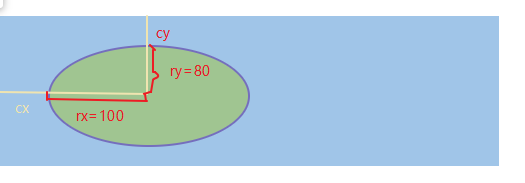
椭圆

style/属性
- cx,cy:椭圆圆心
- rx,ry:半径
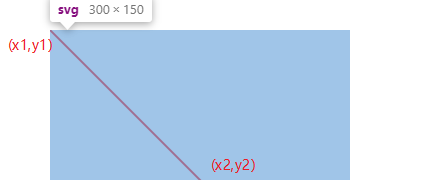
直线

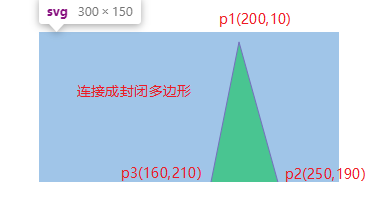
多边形


- fill-rule:nonzero:

折线

路径- path

- M = moveto
- L = lineto
- H = horizontal lineto
- V = vertical lineto
- C = curveto
- S = smooth curveto
- Q = quadratic Bézier curve 方贝塞尔曲线
- T = smooth quadratic Bézier curveto
- A = elliptical Arc
- Z = closepath